
ゆずたはiPadでブログをやっています。
せっかくiPadでやっているんだから、iPadで出来る事をしたいな〜と思っていたところ。
AdobeのIllustrator iPadというアプリを発見!
絵を描くのが大好きなので、早速使ってみました。
PC版も使っていたけど、機能などを語れる程詳しくはないので
今回はPC版との比較ではなく
『少しイラレをかじった事がある初心者目線』で使ってみた感想をお伝えします!
Illustrator iPadを使ってみた
使用環境
入手方法
Illustrator iPadは、Apple Storeで入手できます。
ここからもインストールできます。
新規作成
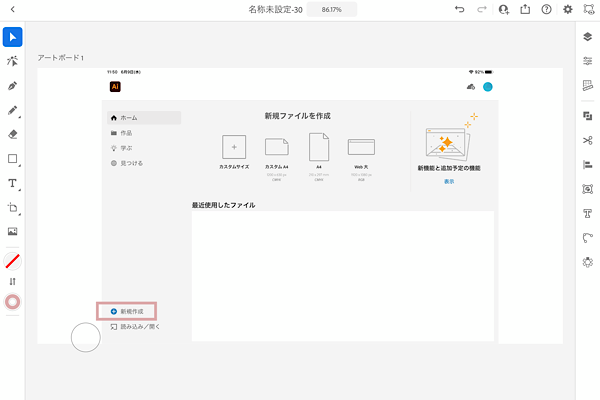
起動するとこのような画面になります。

左下の新規作成を押し、アートボードの大きさを選択します。
カスタムサイズは好きなサイズに調整することが出来ます。
ツールバーとタスクバー
新規作成を開くと左右にバーがあります。
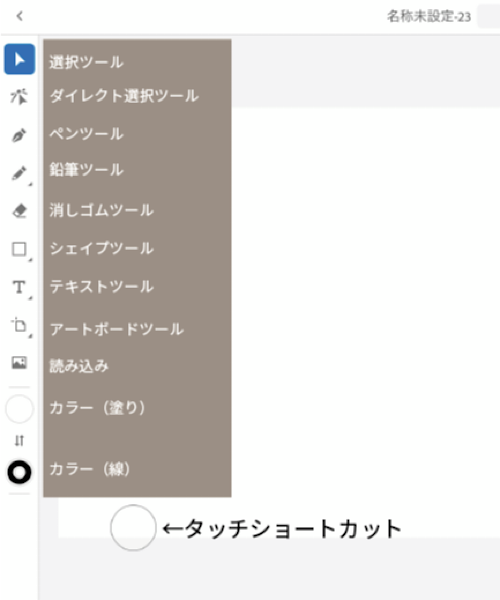
左がツールバー。
作成や編集に使うツールです。

下にある丸はタッチショートカット。
複数選択したり回転を均等にしたりなど、いろいろな小技を使える。
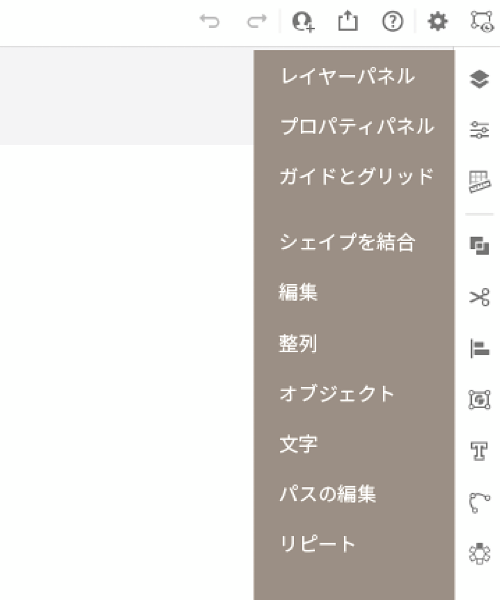
右がタスクバー。
レイヤーパネルや整列などが入っています。

うちの猫さんを描いてみる
今回は画像を読み込んで、トレースからイラストを描いてみます。
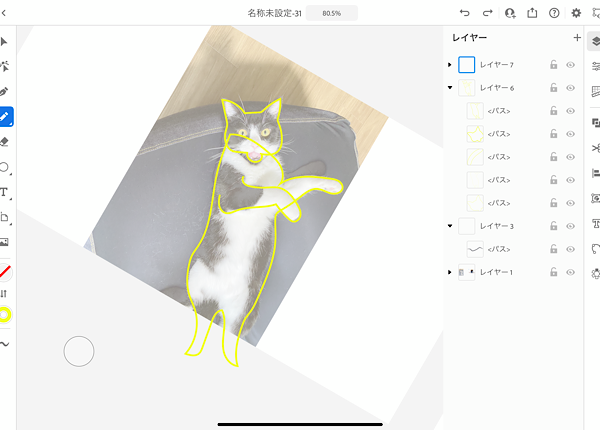
トレース
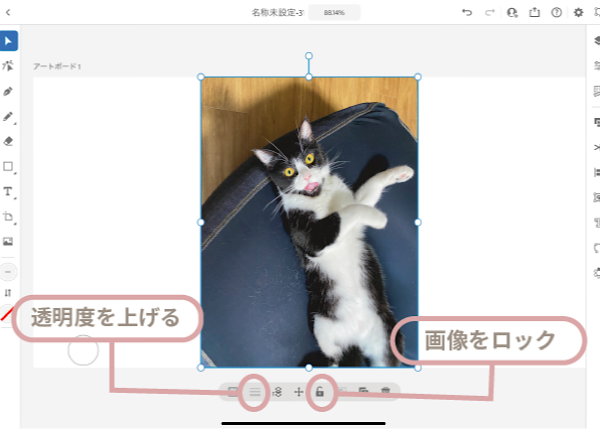
ツールバーの読み込みを選択し、うちの猫さんの写真を出します。
画像の下に出てくる、クイックアクションバーで
①透明度を上げて、②薄くしたらロック。

レイヤーを画像の上に追加し、鉛筆ツールで猫さんをトレースします。
線の滑らかさを変えることができるので、手振れも補正できて、トレースがしやすい。

見えないところは想像でカキカキ。
鉛筆ツールが使いやすい
鉛筆ツールはApple Pencilでタブレットにそのまま描いているので、紙に絵を描く感じと全く変わらないです。
描いた線にはパスができるので、細かい修正なんかもしていける。
直感的に描いていくことが出来ますね。
便利機能
作業中に良く使う便利機能です。
取り消し→画面を指2本でタップする
やり直し→画面を指3本でタップする
これアイビスペイントで感動したやつ!
同じ動作だから使いやすい!
色を塗って完成
色を塗る部分をパーツ分けして、鉛筆ツールでトレースしていきます。
綺麗なベタ塗りでも、綺麗に塗りをずらすでもなく、ちょっと雑な感じに隙間ができてる方が手書き感が出て好きです。

色塗りの最中レイヤーが見つからなかったり、グループ化すると一部が消えたりなどで、背景をつけることができずにタイムアウト。お迎えの時間!笑
猫だけCanvaに落としました。
なぜだー。
その辺りも検証していかないと、無駄に時間かかります。
ただ、言えることは
PC版よりiPad版の方が直感的な操作が多く、初心者としてはやりやすかったです。
アイキャッチを飾るアイコンとか、最近はイラレで作ってます。
まとめ
Illustrator iPadでトレースからイラストを描いてみました。
感じたことは次の通り。
- 鉛筆ツールが使いやすい
- トレースが簡単
- 操作が直感的
- タッチショートカット慣れたら便利そう
- クイックアクションバーが使いやすい
今回は紹介出来なかったけど、他にも楽しい機能がついていました。
またそのうち紹介します!
Adobeフォントやフリーフォントの使い方がわからなくて凄く迷ったのでまとめました。
押してもらえると励みになります↓



